1.- Vamos a la parte de abajo de la pestaña Archivo y damos clic en el botón que dice crear nuevo proyecto.
2.- Ahora verificamos que salga esta ventana(Dar clic para ver en tamaño original):
3.- Esta ventana deberá de contener las siguientes propiedades:
-Verificar que esté seleccionada la opción de Visual C++
-Seleccionar la opcion que dice Aplicación de Windows Forms.
-En el nombre colocar "Hola mundo".
4.-Presionar el botón "Aceptar".
5.-Esperamos que cargue el programa y obtendremos una nueva ventana como esta(Dar click en la imagen para ver en tamaño original):
7.- Una vez que tengamos ya hecho nuestro formulario procedemos a codificar el "Hola mundo", para esto damos doble click sobre el botón y veremos que aparecera la parte del programador en donde podremos poner todo nuestro código.
8.- En ésta parte del programador podremos darnos cuenta de que tenemos este código:
#pragma once
namespace Holamundo {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
///
/// Resumen de Form1
///
public ref class Form1 : public System::Windows::Forms::Form
{
public:
Form1(void)
{
InitializeComponent();
//
//TODO: agregar código de constructor aquí
//
}
protected:
///
/// Limpiar los recursos que se estén utilizando.
///
~Form1()
{
if (components)
{
delete components;
}
}
private: System::Windows::Forms::Button^ button1;
protected:
private:
///
/// Variable del diseñador requerida.
///
System::ComponentModel::Container ^components;
#pragma region Windows Form Designer generated code
///
/// Método necesario para admitir el Diseñador. No se puede modificar
/// el contenido del método con el editor de código.
///
void InitializeComponent(void)
{
this->button1 = (gcnew System::Windows::Forms::Button());
this->SuspendLayout();
//
// button1
//
this->button1->Location = System::Drawing::Point(105, 101);
this->button1->Name = L"button1";
this->button1->Size = System::Drawing::Size(75, 23);
this->button1->TabIndex = 0;
this->button1->Text = L"button1";
this->button1->UseVisualStyleBackColor = true;
this->button1->Click += gcnew System::EventHandler(this, &Form1::button1_Click);
//
// Form1
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 13);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->ClientSize = System::Drawing::Size(284, 261);
this->Controls->Add(this->button1);
this->Name = L"Form1";
this->Text = L"Form1";
this->ResumeLayout(false);
}
#pragma endregion
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
}
};
}
9.- Bueno una vez que tengamos esto dentro de éstas lineas de código : private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
}
};
Pondremos lo siguiente:
MessageBox::Show("Hola mundo", "Hola", MessageBoxButtons::OK, MessageBoxIcon::Information);
Importante!!!
No se nos olvide poner el ";" al final de cada instrucción si no queremos tener errores de compilación
10.- Bueno ahora explicaré paso a paso para que sirve cada parte de este código.
- MessageBox : Indica que mandara un mensage por pantalla.
- "::" (Dos puntos dobles) : Estas comillas dobles nos sirven para separar funciones como lo hace el "." en VB.Net o C#.
- Show : Indica que dicho elemento podrá hacerse visible para el usuario.
- "" : Las comillas mayormente funcionan para poner campos con texto.
11.-Ahora así es como nos debió de quedar todo nuestro código:
#pragma once
namespace Holamundo {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
///
/// Resumen de Form1
///
public ref class Form1 : public System::Windows::Forms::Form
{
public:
Form1(void)
{
InitializeComponent();
//
//TODO: agregar código de constructor aquí
//
}
protected:
///
/// Limpiar los recursos que se estén utilizando.
///
~Form1()
{
if (components)
{
delete components;
}
}
private: System::Windows::Forms::Button^ button1;
protected:
private:
///
/// Variable del diseñador requerida.
///
System::ComponentModel::Container ^components;
#pragma region Windows Form Designer generated code
///
/// Método necesario para admitir el Diseñador. No se puede modificar
/// el contenido del método con el editor de código.
///
void InitializeComponent(void)
{
this->button1 = (gcnew System::Windows::Forms::Button());
this->SuspendLayout();
//
// button1
//
this->button1->Location = System::Drawing::Point(105, 101);
this->button1->Name = L"button1";
this->button1->Size = System::Drawing::Size(75, 23);
this->button1->TabIndex = 0;
this->button1->Text = L"button1";
this->button1->UseVisualStyleBackColor = true;
this->button1->Click += gcnew System::EventHandler(this, &Form1::button1_Click);
//
// Form1
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 13);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->ClientSize = System::Drawing::Size(284, 261);
this->Controls->Add(this->button1);
this->Name = L"Form1";
this->Text = L"Form1";
this->ResumeLayout(false);
}
#pragma endregion
private: System::Void button1_Click(System::Object^ sender, System::EventArgs^ e) {
MessageBox::Show("Hola mundo", "Hola", MessageBoxButtons::OK, MessageBoxIcon::Information);
}
};
}
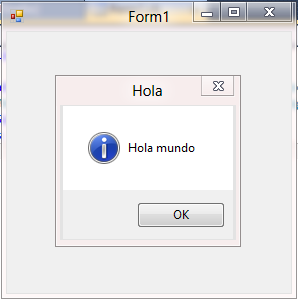
12.- Y ahora por último presionamos F5 o damos en el
botoncito verde llamado Compilar y se comenzará a compilar el proyecto
una vez finalizado el compilado se nos mostrará en pantalla el
formulario y al presionar el botón se realizará la accion del mensaje,
el mensage nos debería de quedar así:Bueno al parecer esto ha sido todo por el momento espero que les haya servido de algo esta información.
Para descargar el código y el formulario ya terminados dar click en el siguiente botón:









Like me en verdad Horacio muy bien we en verdad a mi me interesa programar i asi les recomendare a tñodos mis amigos tu blogg saludos desde PUEBLA WE!
OK gracias cuate :D